Background
I developed a Google Chrome extension ExportGPT before, which supports one-click export of the current conversation record to multiple formats.
Especially exporting to Markdown format is the most popular. But I don’t just want to export ChatGPT conversations, I want to support the export of all blog sites, especially when I see excellent articles on medium or dev.to, I want to export them locally.
So I searched for a Google extension Markdownload, which is excellent and supports almost all websites, but the details are not handled well enough. For example, github remote code snippets may be inserted in medium, which cannot be parsed.

Including the processing of the author card in dev.to, it is not detailed enough. So for these details, I wrote a Google extension that exports web pages as Markdown – Web2Markdown.
Introduction
You can convert the content of the current page into Markdown format with just a click while browsing. This conversion retains the text, headings, links, images, and other elements of the web page, enabling you to save and share website content in a concise and readable manner.
It supports almost all blog sites. Most websites will use a common parsing method, but some websites must be specially processed to export normal Markdown text. For example the following sites
- chat.openai.com
- medium.com
- dev.to
- zhuanlan.zhihu.com
Installation
If you have already installed it, please make sure you have updated to the latest version.
How to Update Chrome and Edge Browser Extensions
Method 1: Store Search
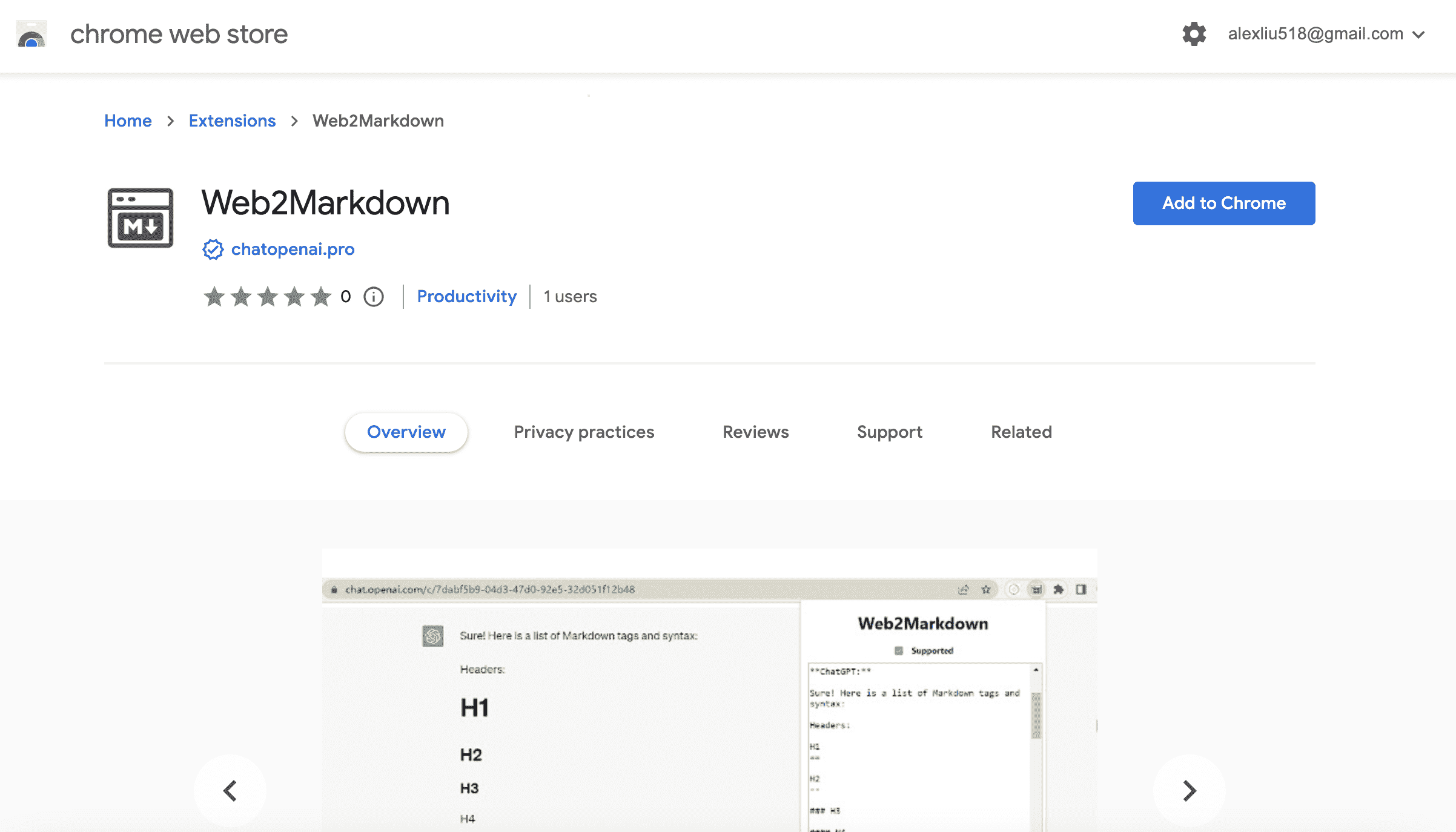
You can search Web2Markdown from Chrome Web Store
- First open Google Chrome or Edge browser and enter Chrome Web Store: https://chrome.google.com/webstore/category/extensions
- Search
Web2Markdownagain, please be sure to look for the plug-ins provided bychatopenai.pro - Click to enter the plug-in details page to install

Method 2: Direct access
You can also directly visit the Web2Markdown plugin introduction page to install this plugin
Web2Markdown: https://chrome.google.com/webstore/detail/web2markdown/olnlijgcdflbdkcmhomlnldhcobopeeh
Usage
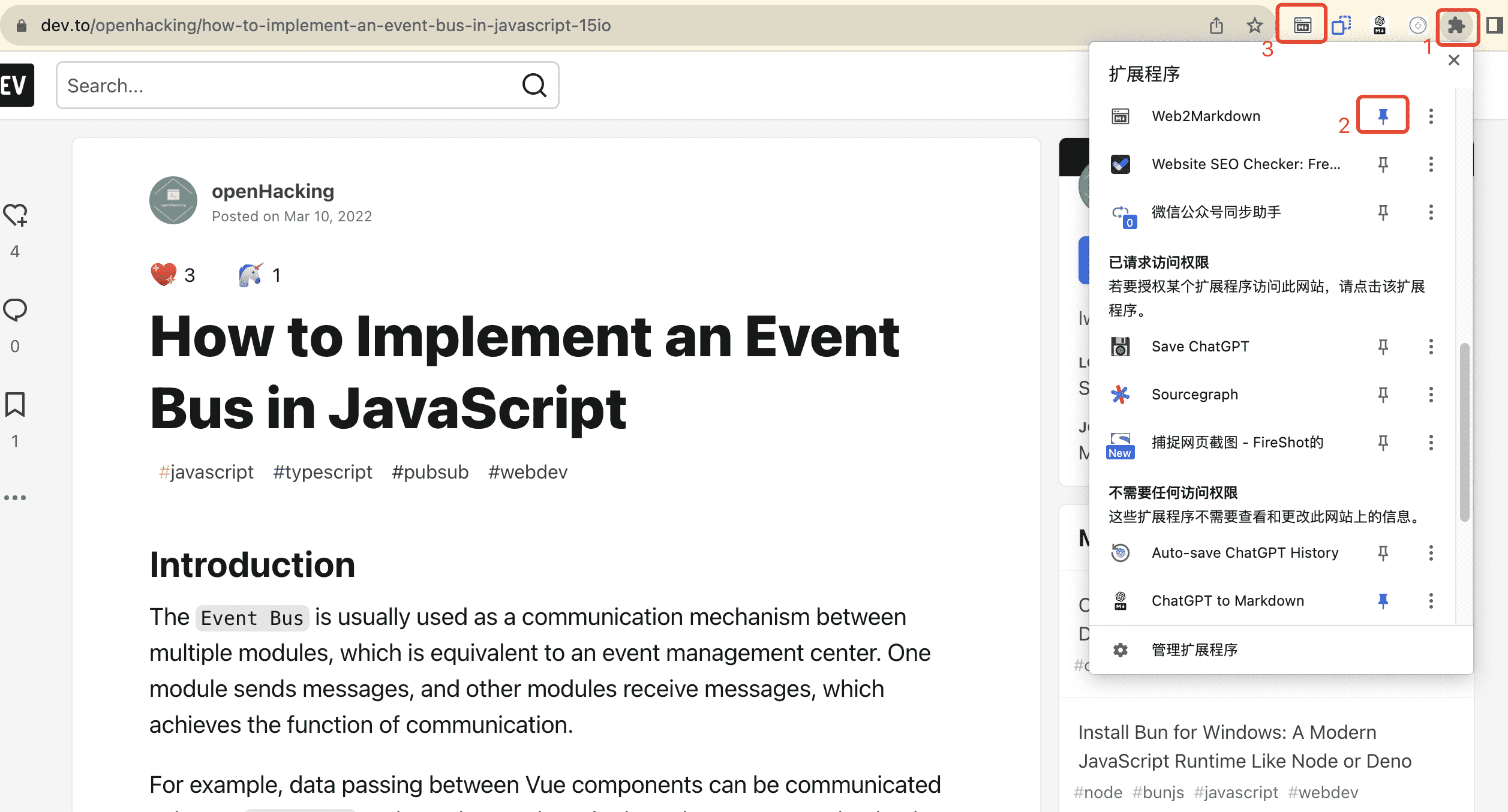
- Click the extensions icon on the right side of the browser address bar, find Web2Markdown in the drop-down list, and pin it

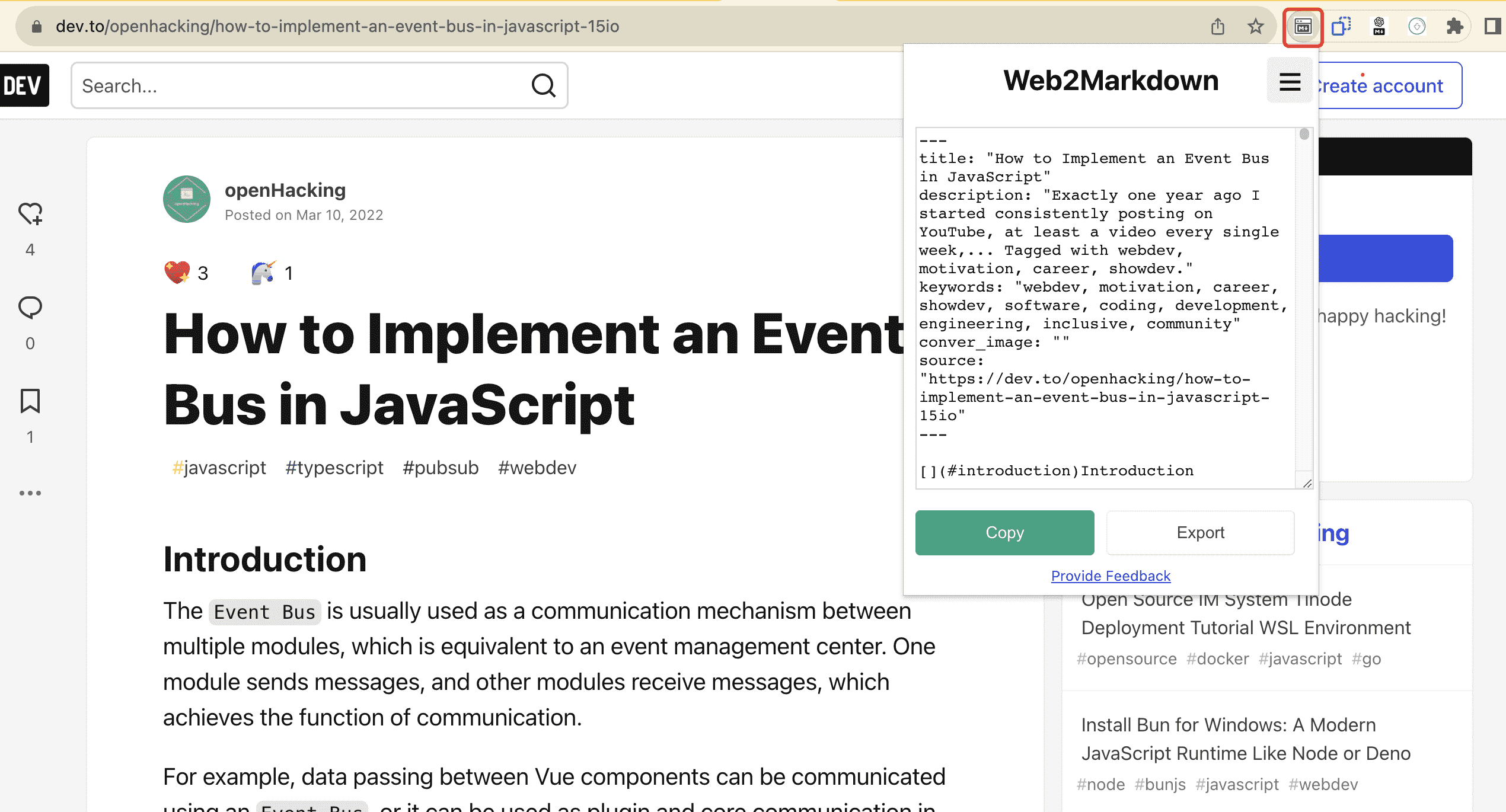
- Find the pinned Web2Markdown on the right side of the browser address, click to pop up a card

- The converted Markdown text will be displayed immediately on the interface, you can copy or download it
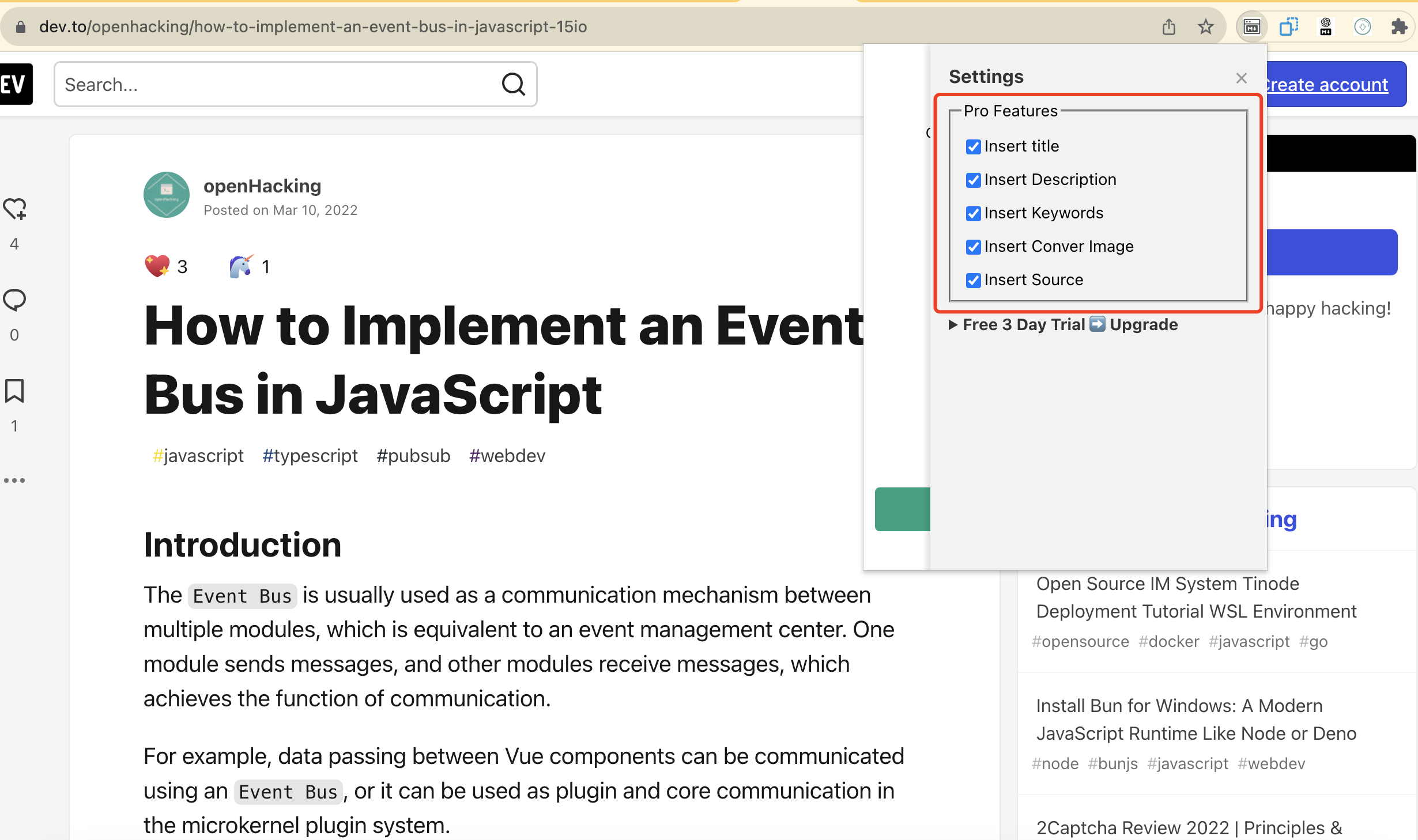
- Whether to insert metadata in the sidebar setting


Note: The setting panels are all Pro functions, and you need to upgrade to Pro to support the settings.
It is now supported to set whether to insert metadata at the beginning of the Markdown document
- Insert title
- Insert Description
- Insert Keywords
- Insert Convert Image
- Insert Source
Upgrade to Pro
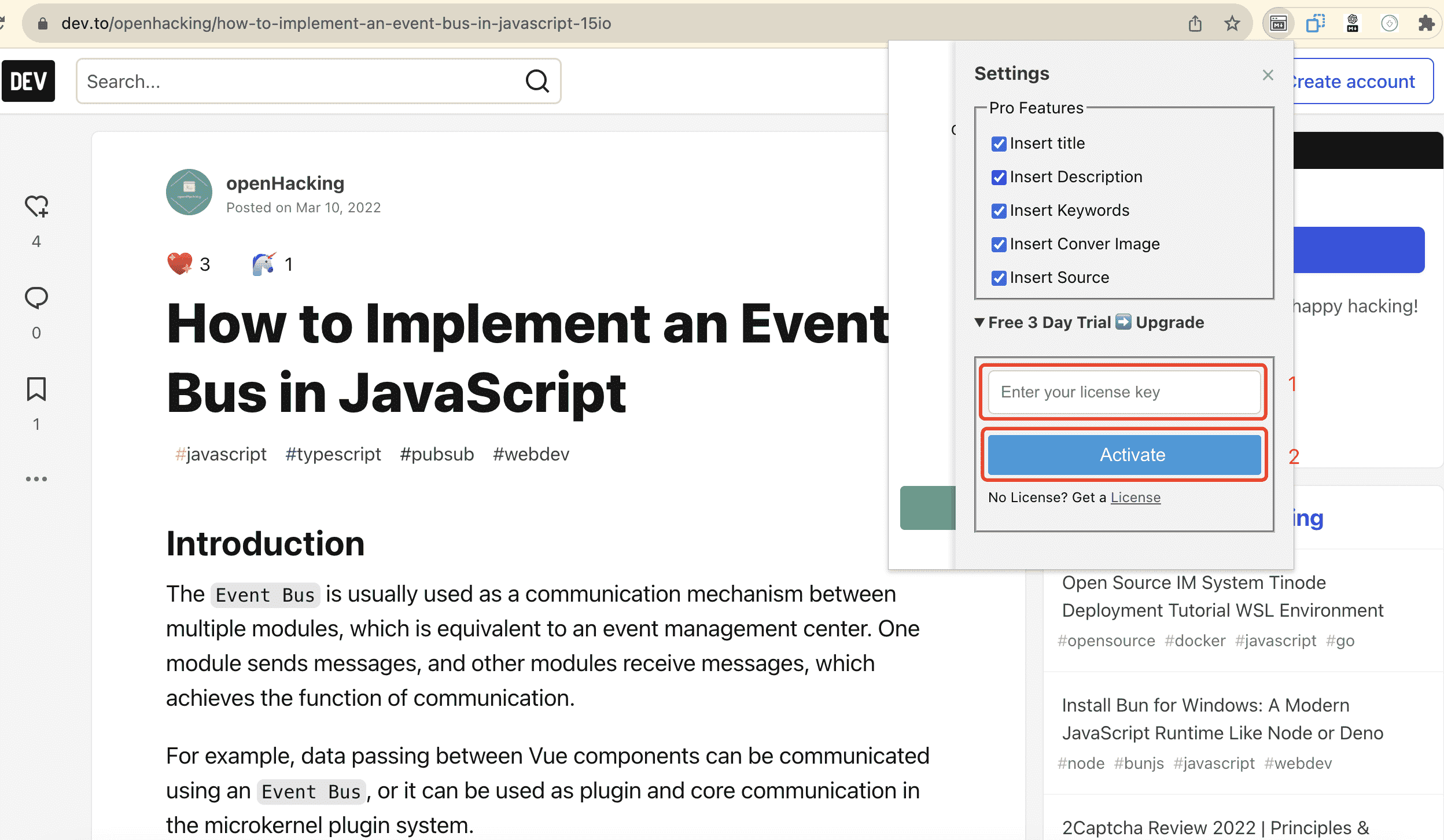
Web2Markdown adopts the license key activation method to upgrade Pro, purchase a license key separately, and fill in the input box in the sidebar setting. Specific steps are as follows
- Obtain a License Key. Support to purchase license from WooCommerce or BuyMeaCoffee store, where WooCommerce supports PayPal payment. The store address is as follows
- After your purchase is complete, please check the email from admin@chatopenai.pro which contains the License Key. It is recommended to save the License Key locally and copy it out
- Make sure that Web2Markdown is installed in the Google or Edge browser, and your browser is in the login state. When activated, the email you log in to your browser will be bound to your license to prevent the license from being stolen
- Open the Web2Markdown sidebar settings panel, enter your License Key, and click Activate. After successful activation, you can use all Pro features

Summarize
The above is the introduction of the Web2Markdown plug-in. This plug-in is still updating its functions in the future. If you have any questions or functional requirements, please contact https://chatopenai.pro/web2markdown to leave a message or contact me in time by email admin@chatopenai.pro.
Other recommendations
- All-in-one ChatGPT conversation export plugin – ExportGPT
- Just need to export ChatGPT to Markdown? Try ChatGPT to Markdown